

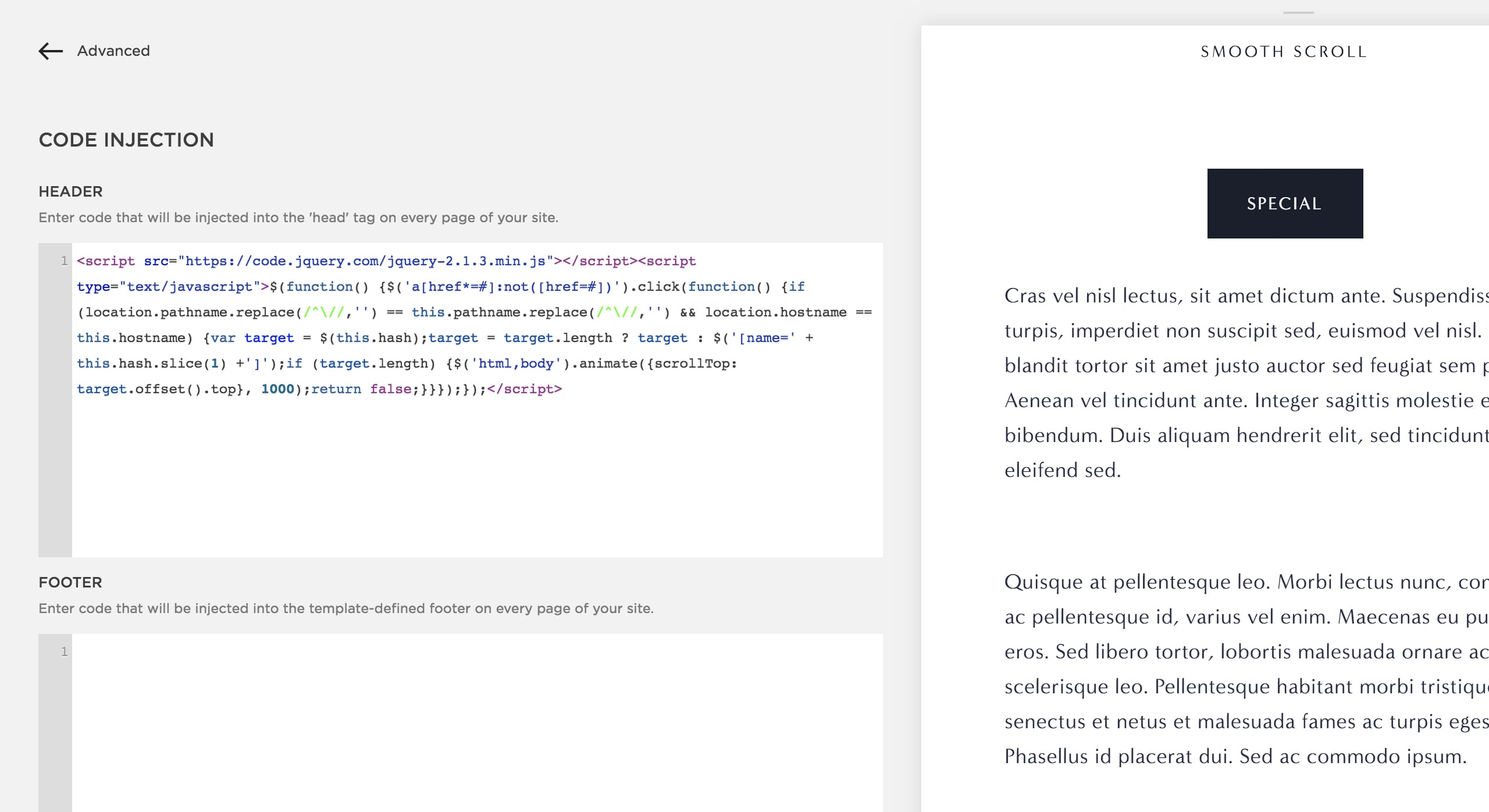
Smooth scrolling is available for use in most modern browsers.
If you want to jump scroll, you can save yourself the extra code and use the window.scrollTo() method with X and Y values that we discussed earlier.
auto: The scrolling happens in a single jump. smooth: The scrolling animates smoothly. There are only two available behavior methods for smooth scrolling with JavaScript: This piece of code looks for the DOM element with ID orangeable, then scrolls to the top portion of that element until it's in view. The above snippet jumps the user down 1,000 pixels vertically from the top of the web page, just without the animation.Ĭreate a smooth scrolling animation with the following JavaScript syntax: window.scroll() You're probably already familiar with creating a scroll that automatically jumps to a specific location within a webpage: window.scrollTo(0, 1000) Clicking a menu option or button to take a user to a different part of the current page is ideal, but setting auto-scrolls throughout the site to lure them to other places they wouldn't expect is not. Make sure that you're not putting auto-scroll features all over your site where your users wouldn't expect to have it. While smooth scrolling is a great feature to have, it can also be easily abused. Overall, it provides a more pleasant and user-friendly experience. So now you know where you are and how you arrived there. The animation guides you to the desired spot after clicking on a web page element. This abrupt change can be confusing to many users.Įnter smooth scrolling, which JavaScript provides seamlessly. 
You click on a web page element, only to find that the screen has suddenly changed and you don't know what happened or where you are. Those days are history now that JavaScript supports this feature across almost all modern browsers with the built-in window.scrollTo() method.

A third-party library used to be required to accomplish simple effects like a smooth scrolling with JavaScript.







 0 kommentar(er)
0 kommentar(er)
